Другое кино
-
Our picks
-

В Баку начинается строительство новой дороги
Warlock9000 posted a topic in Дискуссии на общие темы,
С учетом перспективного развития города Баку Государственным агентством автомобильных дорог Азербайджана дается старт строительству новой автомобильной дороги от улицы Гасана Алиева до станции метро «Кероглу», параллельно проспекту Зии Буниядова.
Об этом сообщили в госагентстве.
Общая длина шестиполосной дороги составит 3896 метров с шириной полос 3,5 метра. На дороге будут построены четыре тоннеля и три подземных пешеходных перехода.
В настоящее время от метро «Улдуз» в направлении улицы Алескера Гаибова ведутся работы по транспортировке тяжелой техники и оборудования на территорию.
https://media.az/society/v-baku-nachinaetsya-stroitelstvo-novoj-dorogi-
-
- 30 replies
Picked By
Bercana, -
-

В Баку выставлена на продажу квартира по фантастической цене - ФОТО
$nake posted a topic in Дискуссии на общие темы,
В Баку выставлена на продажу квартира по фантастической цене.
Как сообщает Oxu.Az, соответствующая информация распространена на сайтах объявлений.
Так, девятикомнатную квартиру площадью 555 кв.м предлагают покупателям за 12 млн манатов.
В объявлении упоминается, что на указанном этаже расположена только одна квартира и соседей не будет.
https://ru.oxu.az/society/866997-
-
- 96 replies

Picked By
Assembler, -
-

Где выгоднее отдыхать: в Азербайджане или за рубежом? - ОПРОС
$nake posted a topic in Дискуссии на общие темы,
Baku TV провел опрос среди жителей столицы с целью узнать, где, по их мнению, выгодно отдыхать: в Азербайджане или за рубежом.
Большинство участников опроса предпочло потратить деньги на отдых за границей.
«Проживание в наших гостиницах обойдется в три раза дороже», - сказал один из опрошенных.
Между тем сотрудники туристических компаний также отметили, что цены на отели за границей практически такие же, как у нас, а в некоторых случаях даже ниже.
«Например, стоимость недельного тура на одного человека в Габалу начинается от 700 манатов. А тур на тот же период в Грузию обойдется от 500 манатов», - сказал один из них.
-
-
- 129 replies

Picked By
Assembler, -
-

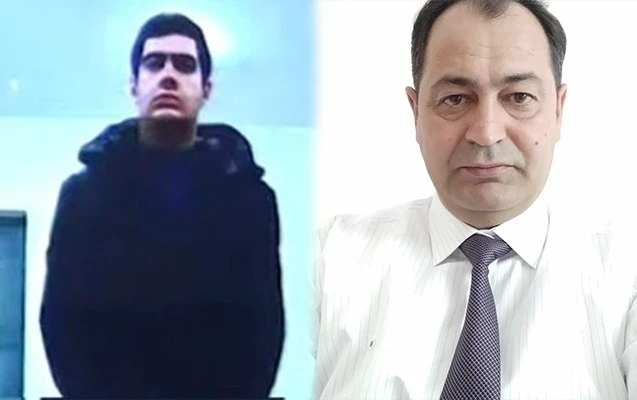
Отомстил отцу за избиение матери: жуткие подробности убийства брата главы ИВ Лянкярана
Gabrielle posted a topic in Дискуссии на общие темы,
Долгое время подробности этого жуткого происшествия не разглашались ни во время следствия, ни в ходе судебного процесса. Судьи решили, что слушания должны проходить в закрытом режиме, без допуска СМИ.
Однако Qafqazinfo удалось выяснить некоторые детали этой семейной трагедии. Согласно материала-
-
- 35 replies

Picked By
Assembler, -
-

Депутат: Некоторых женщин убивают за то, что они не считают мужей главой семьи
Gabrielle posted a topic in Дискуссии на общие темы,
В последнее время в Азербайджане растет число женщин, убитых своими мужьями.
По данным расследования Bizim.Media, за последние два месяца Генеральная прокуратура зарегистрировала около 10 фактов убийства женщин их супругами. Эта печальная статистика актуализирует вопрос о необходимости прохождения парами психологического анализа перед вступлением в брак.
Между тем заместитель председателя комитета по правам человека Милли Меджлиса Таир Керимли в своем заявлении Bizim.Media отметил, что не испытывает оптимизма относительно идеи обязательного психологического анализа для пар перед свадьбой.
«Прохождение медицинского осмотра перед браком обязательно, поскольку только так можно выявить скрытые заболевания. Но психологический анализ в Азербайджане не применяется, да и за рубежом такой широкой практики нет, и то лишь в добровольном порядке», - отметил депутат.
Что касается женщин, убитых мужьями, Таир Керимли полагает, что это происходит из-за вопросов чести.
«Одна из главных причин заключается в том, что некоторые дамы, прикрываясь гендерным равенством, создают образ сильной женщины и не считают мужей главой семьи, а некоторые и вовсе идут по плохому пути. То есть зачастую убийства женщин происходят из-за вопросов чести», - сказал он.
Депутат призвал стремиться к построению чистого общества, чтобы никому даже в голову не приходило сворачивать на плохой путь.
«В советское время тоже были случаи убийства женщин мужьями на почве ревности. В любом случае я не поддерживаю идею применения психологического анализа перед браком на законодательном уровне. Это будет своего рода унижением для пары: как будто мы проверяем, в своем ли они уме», - заключил Т.Керимли.
https://media.az/society/deputat-nekotoryh-zhenshin-ubivayut-za-to-chto-oni-ne-schitayut-muzhej-glavoj-semi-
-
- 54 replies

Picked By
Assembler, -
-

В районе метро Гара Гараева продаётся объект под новостройкой
emlak_ posted a topic in Объекты,
В Низаминском районе,около станции метро Г.Гараева, под новостройкой на 1-м этаже (18/1) продается объект общей площадью 65 кв.м. Очень интенсивный пешеходный и автомобильный трафик. Имеются все условия, развитая инфраструктура, паркинг и т.д. Все документы в порядке, купчая на нежилое помещение.Оплата 1%. Цена 550000 манат 0552522225- 0 replies

Picked By
Assembler, -

Можно ли использовать пенсионные накопления до выхода на пенсию?
Warlock9000 posted a topic in Дискуссии на общие темы,
Пенсионный возраст в Азербайджане является предметом многочисленных дискуссий.
Для мужчин он составляет 65 лет, для женщин – 63,5 года. Возрастной предел для женщин увеличивается на шесть месяцев каждый год, начиная с 1 июля 2017 года. В 2027-м возраст выхода на пенсию для мужчин и женщин будет одинаковым - 65 лет.
Как долго гражданин может прожить после выхода на пенсию - никто не знает. Таким образом, накопленный за годы работы пенсионный капитал можно будет получать в лучшем случае 10-15 лет.
Почему мы не можем использовать накопления раньше, чем выйдем на пенсию? Обязательно ли нам ждать 65 лет, чтобы воспользоваться своим правом?
Подробнее об этом - в сюжете İTV:
https://media.az/society/mozhno-li-ispolzovat-pensionnye-nakopleniya-do-vyhoda-na-pensiyu-
-
- 54 replies
Picked By
Bercana, -
-

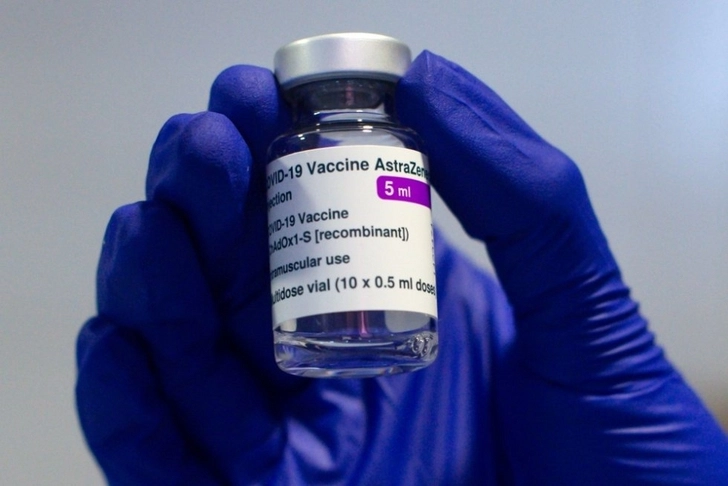
AstraZeneca признала, что ее вакцина от COVID-19 может спровоцировать тромбоз
Gabrielle posted a topic in Дискуссии на общие темы,
Компания AstraZeneca признала, что ее вакцина против COVID-19 может вызвать редкое, но смертельное нарушение свертываемости крови.
Фармацевтический гигант уже столкнулся с огромным количеством исков, поданных близкими тех, кто получил серьезные заболевания или умер в результате инъекции, сообщает Daily Mail.
Отмечается, что юристы, представляющие десятки коллективных исков, говорят, что стоимость некоторых дел их клиентов может достигать 25 миллионов долларов (42,5 млн манатов), и настаивают на том, что вакцина фармацевтической фирмы является дефектным продуктом.
Подчеркивается, что AstraZeneca в феврале признала, что ее вакцина может в очень редких случаях провоцировать состояние, называемое тромбозом с синдромом тромбоцитопении или TTS. Он может вызвать у пациентов образование тромбов, а также низкое количество тромбоцитов, что в некоторых случаях серьезно навредило тем, кто воспользовался вакциной, или даже привело к летальному исходу.
Потенциальное осложнение было указано в качестве возможного побочного эффекта с момента выпуска вакцины, но признание AstraZeneca в феврале стало первым случаем, когда фармацевтический гигант сделал это в суде, сообщает Telegraph.
-
-
- 452 replies

Picked By
Assembler, -
-
-
Recently Browsing 0 members, 0 guests
- No registered users viewing this page.


















.thumb.jpg.d197ce0838f5feca228745239ef28c55.jpg)









Recommended Posts
Archived
This topic is now archived and is closed to further replies.